W tym artykule pokaże Ci jak zainstalować wtyczkę Google Fonts do Twojej strony WordPress lub sklepu WooCoomerce. Dzięki niej uzyskasz dostęp do setek darmowych czcionek od Google i sprawisz, że Twoja strona będzie wyglądać ładnie.
Logowanie do panelu WordPress
Aby dodać wtyczkę do WordPressa najpierw musisz się zalogować. W tym celu wejdź na swoją stronę internetową z panelu admina.
Zazwyczaj zrobisz to dopisując na samym końcu, do nazwy swojej domeny frazę /wp-admin

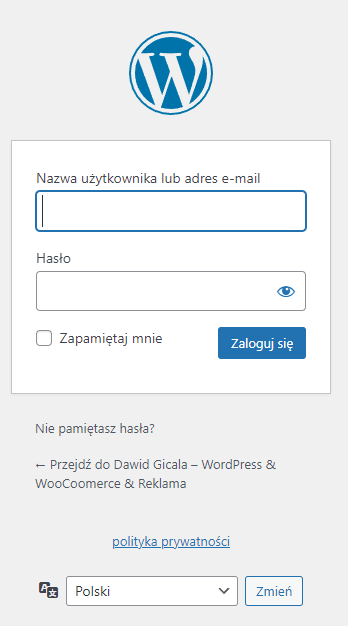
Następnie wyświetli Ci się panel logowania WordPress. Teraz zaloguj się przy pomocy swoich danych dostępowych do strony.

Jeśli wszystko wykonałeś poprawnie to powinieneś znaleźć się w panelu admina WordPress. W tej chwili możesz zainstalować wtyczkę Google Fonts na swojej stronie internetowej.
Instalacja Google Fonts
Po zalogowaniu do panelu administratora WordPress możesz przejść do instalacji swojej wtyczki dzięki czemu podłączysz czcionki Google.
Następnie najedź na panel po lewej i wybierz wtyczki —> dodaj nową

Następnie w prawym górnym rogu w polu „Szukaj wtyczek...” wpisz nazwe swojej wtyczki. W tym wypadku „WP Google Fonts„

Kliknij „Zainstaluj” a następnie „Włącz” wtyczkę.

Konfiguracja wtyczki Google Fonts
Po zainstalowaniu wtyczki zajmiemy się jej konfiguracją. Przez co czcionki będą działać poprawnie. Spójrz spowrotem na panel po lewej i znajdź na nim nową zakładkę „Google Fonts” następnie kliknij pierwszy odnośnik.

Po kliknięciu powinien Ci się pokazać panel czcionek Google Fonts, następnie wybierz interesujący Cie font. Skonfigurować możesz maksymalnie 6 różnych czcionek
Wybierz z rozsuwanej listy interesującą cie czcionkę Google Fonts. Jeśli jeszcze nie masz swojej czcionki, nie martw się. Niżej pokaże Ci jak dobierać czionki na swoją stronę www.
Jeśli szukasz aktualnie najmodniejszych czcionek to kliknij i sprawdź mój artykuł dzięki któremu poznasz najlepsze czcionki do WordPress:
TOP 25 darmowych czcionek Google Fonts na stronę internetową.

Ustawianie grubości czcionki
Po wybraniu interesującej Cie czcionki musisz ustawić jakiej grubości ma być Twoja czcionka. W większości wypadków najlepszym rozwiązaniem jest grubość „Normal 400„.

- Normalne 400
- Średnie 500
- Średnio-grube 600
- Grube 700
- Normalne 400 w stylu Italic
- Średnie 500 w stylu Italic
- Średnio-grube 600 w stylu Italic
- Grube 700 w stylu Italic
Ustawianie przeznaczenia czcionki
Nastepnie wtyczka oczekuje od nas ustawienia przeznaczenia czcionki. Możesz zdefiniować konkretne przeznaczenie czcionki bądź ustawić aby działała wszędzie.

- Wszystkie
- H1
- H2
- H3
- H4
- H5
- H6
- Bloki
- Paragrafy
- Listy
Po konfiguracji pierwszej czcionki, ustaw kolejne jeśli jest Ci to potrzebne dzięki czemu możesz wykorzystać kilka różnych czcionek na swojej stronie. Następnie zapisz zmiany.
Gratulacje! Twoja wtyczka Google Fonts została zainstalowana i skonfigurowana. Dzięki temu na Twojej stronie będą się wyświetlać wybrane przez Ciebie czcionki w taki sposób jak ustawiłes.
Gdzie szukać czcionek?
Jeżeli szukasz aktulnych, modnych czcionek na swoją stronę internetową to sprawdź mój artykuł:
TOP 25 darmowych czcionek Google Fonts na stronę internetową.
Spodobała Ci się czcionka na jakiejś stronie? Skorzystaj z darmowego narzędzia i wprowadź ją na swoją stronę:
Jak sprawdzić czcionkę na stronie 1 kliknięciem? Rozszerzenie What Font
Możesz również szukać czcionek samodzielnie.
W tym celu wejdź na stronę fonts.google.com
Znajdziesz tam setki atrakcyjnych czcionek na swoją stronę. Następnie dzięki wtyczce Google Fonts do WordPressa swobodnie wprowadź interesującą Cie nazwę czcionki do siebie.
Znalazłeś fajną czcionkę na stronie konkurencji? Sprawdź mój artykuł, dzięki czemu dowiesz się jak sprawdzić czcionkę na każdej stronie internetowej.
Jak sprawdzić czcionkę na stronie 1 kliknięciem?
W razie jakichkolwiek pytań, napisz do mnie. Chętnie pomogę.
Powodzenia!